
・参考URLを貼ってもらっているけど、該当箇所を探すのが手間
・クライアントに「この人は優秀だな」と思わせる参考URLの貼り方を知りたい
本記事では、こうした悩みを解決していきます。
知っているだけで他のライターと差をつけられる部分なので、ぜひマスターしましょう!
Webの特定文章へジャンプするリンクは作れない?
ライターなら誰もが思ったことがあるのではないでしょうか。
結論から言うと、Web記事の指定箇所へジャンプするリンクは作成可能です。
専用リンクの作り方
本サイトにある記事を使って専用リンクの作り方を紹介します。
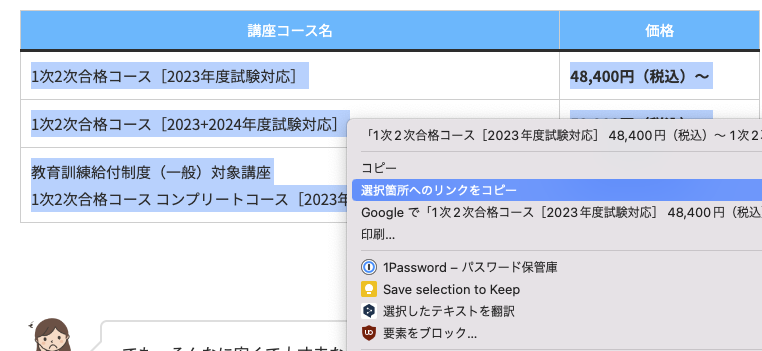
1)ジャンプしたい文章を選択

2)右クリック「選択箇所へのリンクをコピー」を選択
以上です。
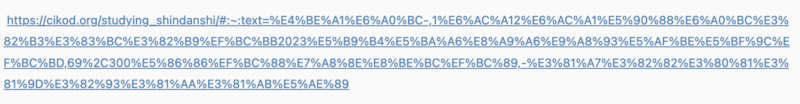
参考までに、上記の手順で作ったリンクは以下。

アクセスしてみると、こんな感じに。

記事ページの一番上ではなく、該当箇所がすぐに表示されます。
リンク先として選択していた箇所にマーカーが付くため、自分以外の人でも瞬時に「ここが該当箇所だな」と理解できます。
専用リンクを使えば、自分の執筆効率も高まる
第3者に参考URLを提示するときも有効ですが、自分の執筆にも活きるテクニックです。
ページ自体のリンク先からチェックするより数十秒〜数分の時短になります。
1回あたりの時短は地味ですが、ちりも積もれば。月間・年間で考えると大きな効率化が期待できますよ。

ディノ
さっそく次のライティングから活用し、他のライターと差をつけていきましょう♪
